I know, a lot of you out there won’t be needing this anytime soon, but I think that the way digital web colors work is cool, and I think that you will too!
When designing websites, color is always important. What color should the background be? The font?
All of these colors are chosen within CSS. CSS has a few basic colors built in, like white and black but everyone would like more specific colors. My screen doesn’t have millions of colors for ‘nuthin!
In CSS, specific colors are entered via hex codes. These go #123456, where each digit ranges from 1-F (0123456789ABCDEF). Because colors are composed of three values, Red, Green, and Blue, two digits of a hex code are for each.
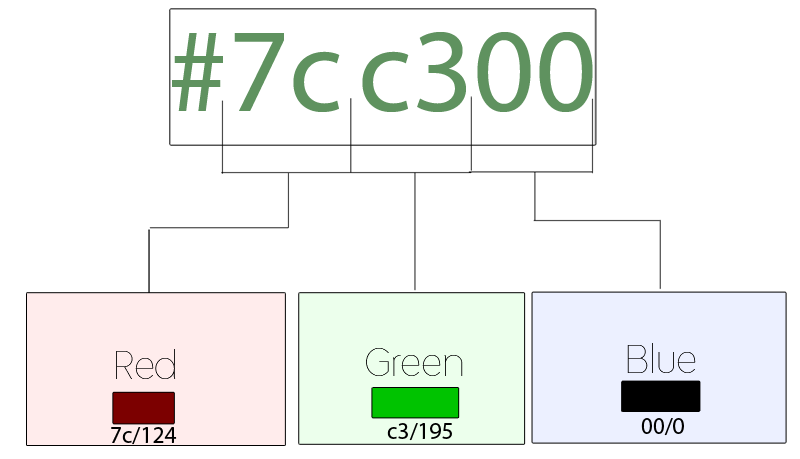
This is a bit difficult to explain, so I made a diagram just for you:
For example, if your hex code is #FFFFFF, thats FF for red, FF for green, and FF for blue. FF is the highest possible value, so as much of all colors as possible results in white. It’s the same with #000000: no color at all means black.
If you were to have #FF0000, that’s the highest value for red and no value for anything else; you’ll end up with pure red.
I hope you enjoy having yet another little nugget of tech information in your mind! Use it wisely! 🙂