For the longest time, if you wanted to get to your information about your computer, you used System Profiler. The interface was clunky and confusing, obviously aimed at more advanced users.
Although it’s not advertised much, there is a new app replacing System Profiler called About This Mac, introduced in Lion.
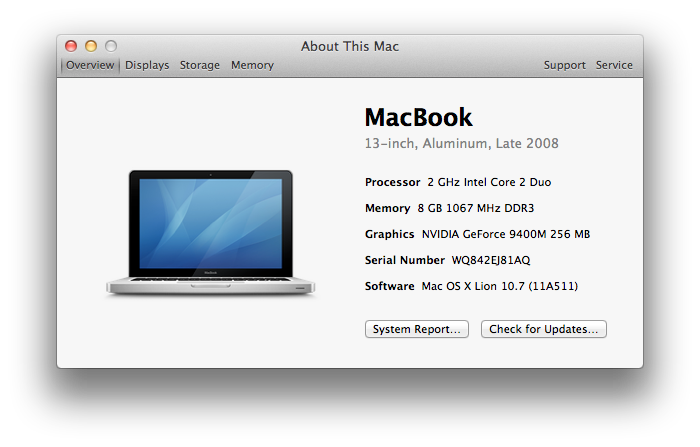
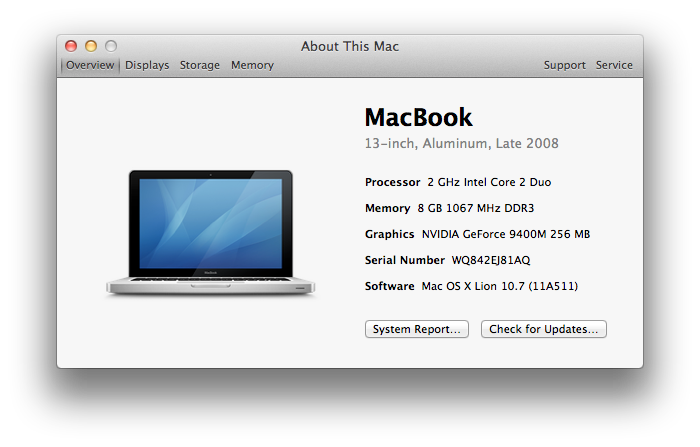
Unlike system profiler, About This Mac is easy to use, and makes the more important things stand out. It also uses graphics to make explanations easier to understand.

As you can tell by the above picture, it’s a very easy to understand and streamlined interface.
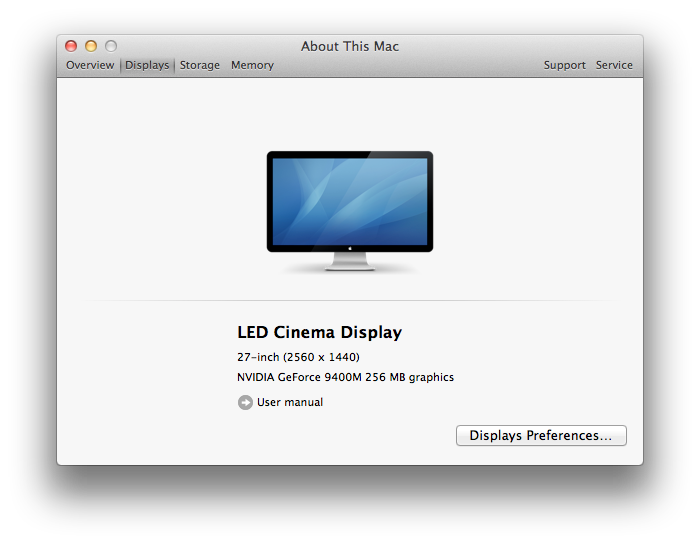
Displays
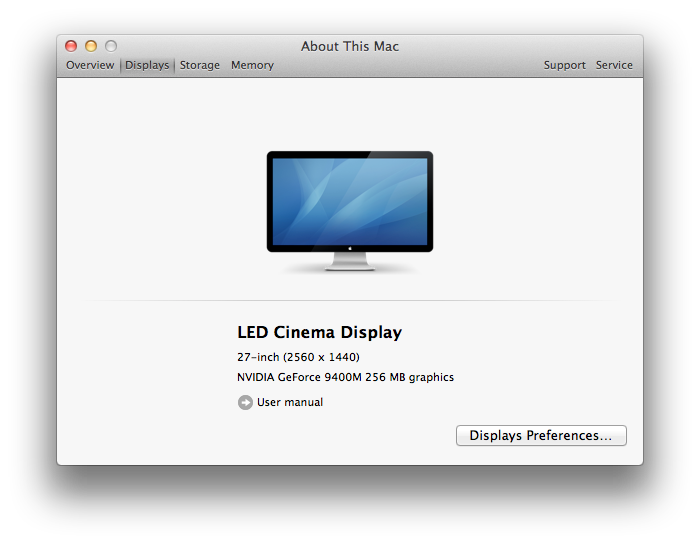
The Displays Pane is simple and easy to understand.

As you can tell, it’s quite easy to understand.
It gives you a graphic of the display, and the name of the display. Then, in smaller text (indicating that it’s probably less important to you) it tells you the dimensions, size, and graphics card.
If it’s an Apple monitor, it will even give you a link to the user manual – handy!
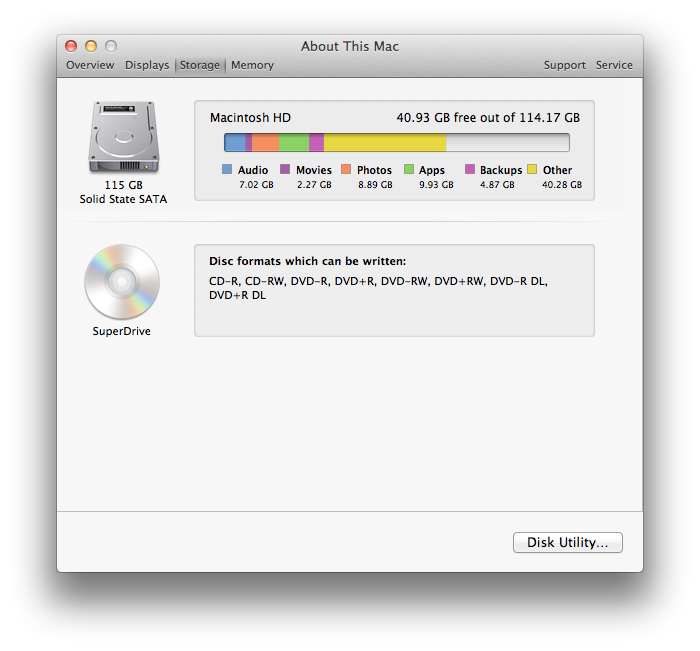
Storage
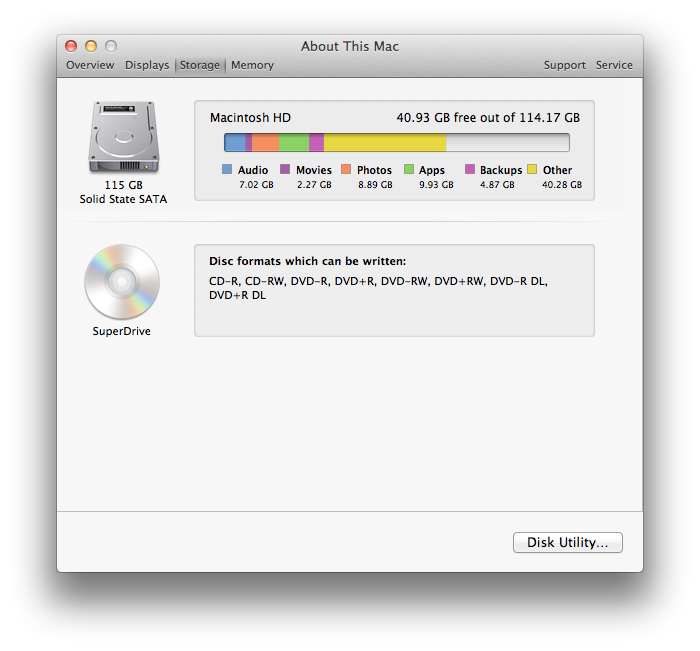
The storage pane gives you some quite-welcome insight into what’s taking up your disk space. It may seem similar to something you’ve seen in iTunes.

It’s definitely handy that it gives you this info.
It also lists other volumes that you have mounted/installed, such as your CD/DVD Drive and any USB drives.
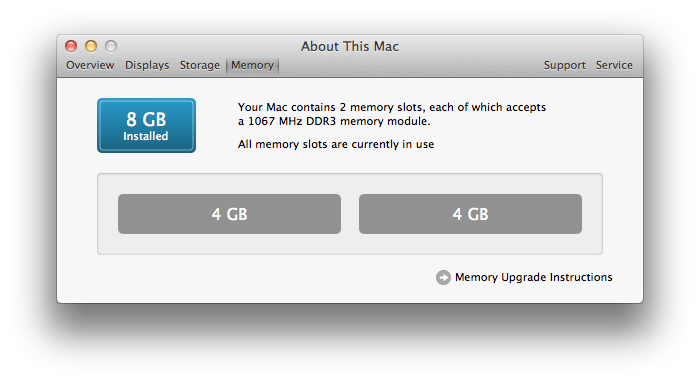
Memory
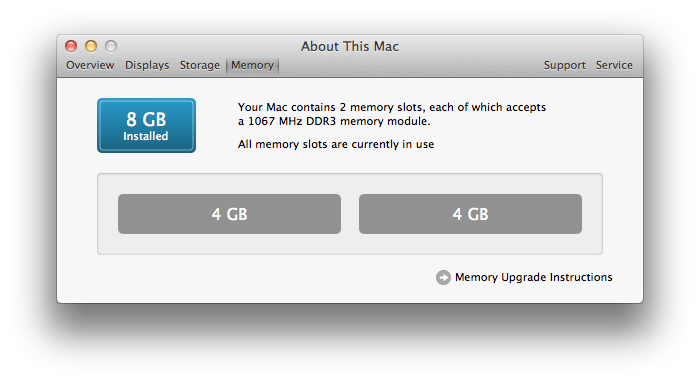
Memory, the easier term for RAM, is crucial to your computer. If you didn’t have any Memory installed, you would have an EXTREMELY slow computer. The Memory Pane gives you an easy explanation using graphics and easy to understand english.

It gives you a simple box telling you how much total memory you’ve installed in your computer. It then tells you how many slots your computer has, and tells you the specifications for what Memory modules can go in .
Then it gives you an easy to comprehend graphic telling you how much Memory is in each slot. So easy to understand, even your grandpa can understand it.
In case it needed to get even more useful, they added a link to the Memory Upgrade Instructions – just in case you want to add some more, and don’t want to go around fishing online. Handy!
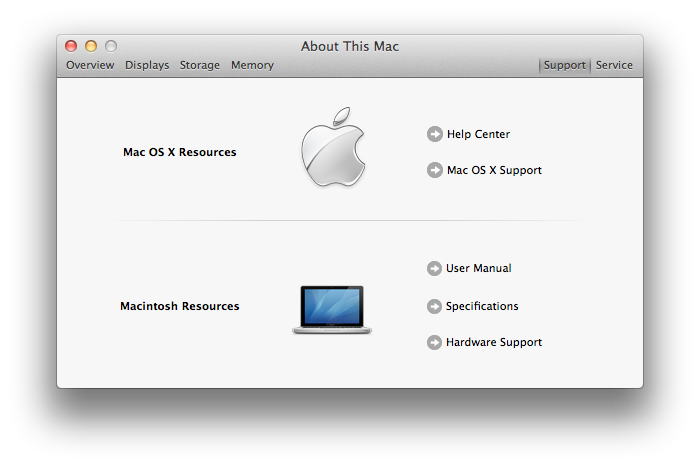
Support
The support pane just gives you links to different online Apple support resources.

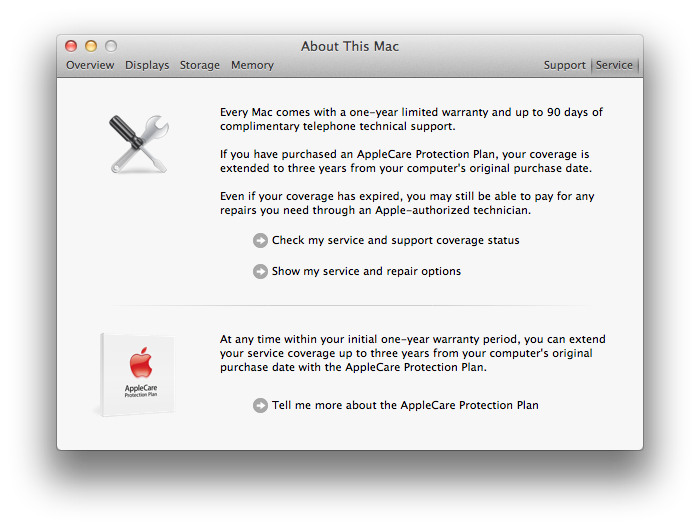
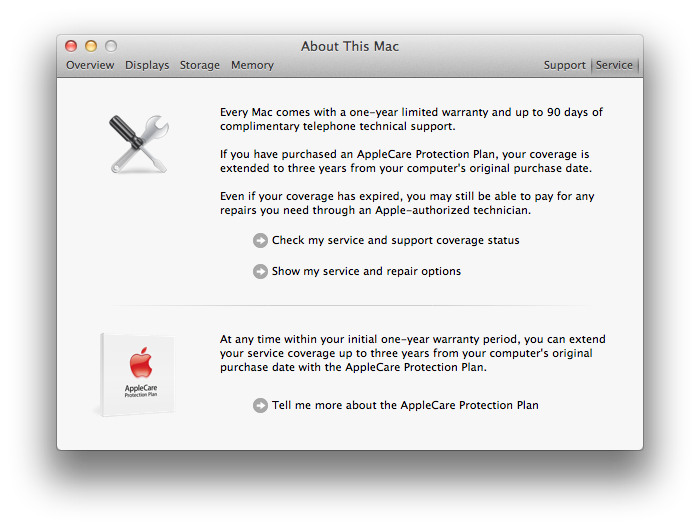
Service
This is definitely an extremely useful pane. Use this pane to clearly understand your warranty information, and get more information about the AppleCare support plan.

In addition to giving easy to understand repair descriptions, it also gives you links that you can use to check the status of your current warranty. It will send your serial number to Apple, then you will get a page telling you about the warranty status of your computer.
About This Mac is definitely a welcome replacement to system profiler, especially because it brings easier to understand graphics and descriptions, all in basic english. This will definitely be a big help for Mac users who need to learn more about their computers, but aren’t rocket scientists.
About This Mac can be found under the Utilities folder in the Applications Folder.
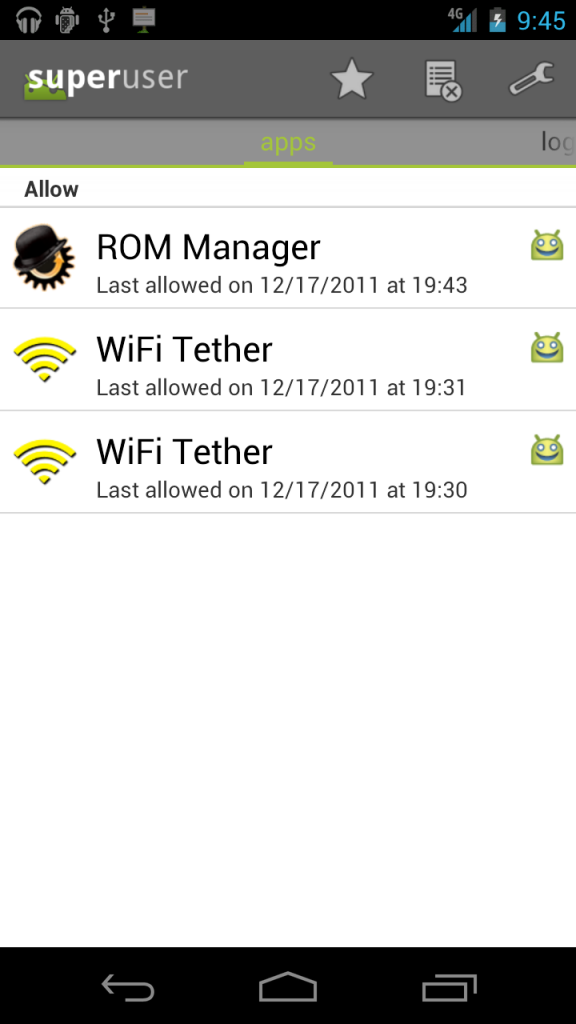
 The only real reason I ever root my phone is to use the Wifi Tether app. Wifi Tether is a free application that allows you to get the internet from your rooted android phone onto your computer, without having to pay for Verizon’s ridiculous tethering plans.
The only real reason I ever root my phone is to use the Wifi Tether app. Wifi Tether is a free application that allows you to get the internet from your rooted android phone onto your computer, without having to pay for Verizon’s ridiculous tethering plans. no data limits and a much cheaper data plan ($30 a month!).
no data limits and a much cheaper data plan ($30 a month!).