When you think of creating a product, the first thing that comes to mind is always the idea. The idea is really the heart of a product. It is what makes people use it, what makes people discover it, and what makes it worth creating. A bad idea in the first place will always cause complete failure.
I would insert an example of a company where this happened, but frankly, if a company has such a bad idea that it fails, then it’s such a bad idea that nobody ever will take note of it. The idea is what determines everything…. almost.
Once you have your good idea and a company built, you aren’t done. It needs to be available to people, at least 99% of the time. I am going to relate this to the battery life vs. features scenario. If you get a phone that packs the most features and amazing performance with unbelievable power, but it arrives with no battery, then it’s all a failed effort. Something as simple and cheap as a battery can determine the value of the rest of the whole device. This same thing applies with any product or website. If it isn’t available to people or keeps failing/crashing, then the rest of the whole product becomes useless. You need something to power and maintain your idea, because unfortunately, ideas aren’t self-sustaining.
I am going to bring this whole thing down to a specific example, which was the reason I am writing this post.
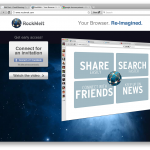
The example is chi.mp. The idea behind chi.mp is to aggregate everything from you into a single page. Blog posts, flickr posts, twitter updates, facebook updates, and a whole slew of other things is aggregated into a single page. Your page can be yournamehere.mp, so you can avoid subdomains, but still for free. Pretty good idea in my opinion.
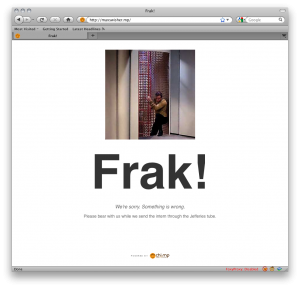
However, the battery tends to become disconnected (metaphorically speaking). Every other page you get this error:
And after a plethora of refreshing, it still displays this. I clear my cookies and cache and a few refreshes later it loads something.
Because of this lack of service (and confusing error messages), I am abandoning this service, as many other people would do. Every browser on every OS, the same thing happens. So this is NOT a problem with your computer, but a problem with THEIR back end (a.k.a. battery).
This example is proof of the title of this post: No use having great features and a great idea if you just plain can’t get to them.
So when you have your magnificent idea, make sure it has a stable power supply.





 BOINC stands for Berkely Open Infrastructure for Network Computing. And I want to appreciate what they are doing with their Distributed Computing platform.
BOINC stands for Berkely Open Infrastructure for Network Computing. And I want to appreciate what they are doing with their Distributed Computing platform. A wonderful little app with the worst name they could come up with.
A wonderful little app with the worst name they could come up with.